
Always learning, always iterating
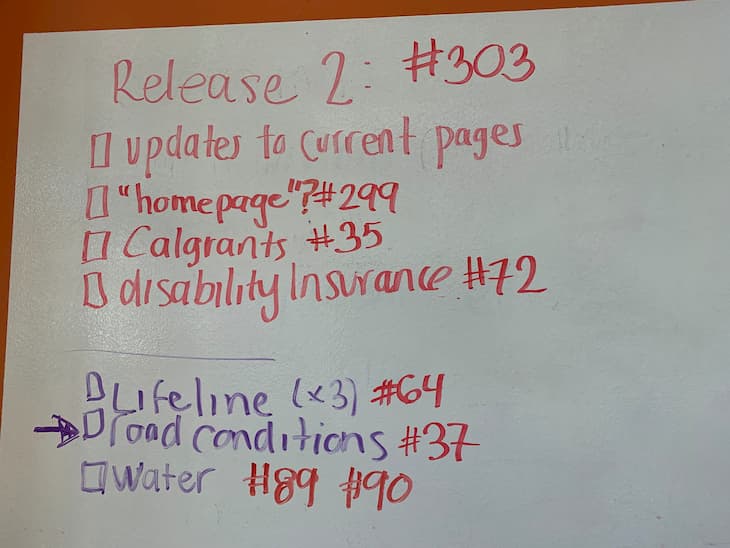
It’s 10 weeks into the Alpha and we’re excited to be releasing three new prototypes: “Apply for a Cal Grant,” “Apply for disability insurance benefits,” and “Check lane closures for your trip.”
With each of the new prototypes, we assessed the data, applied intuition, tested assumptions, listened to users, iterated, and improved. Learned, iterated and improved. And repeated.
The team did several rounds of user testing on each prototype. This included testing the Cal Grant prototype at a Davis, CA charter school where the students provided great, actionable feedback.
We were so impressed with these students. They all had applied to four-year universities. And we learned that it’s really up to them to navigate the process for applying to grants, scholarships and loans. We also learned that many high school students don’t often interact with state government.
We saw this as an opportunity to demonstrate the power of agile government - responsive and user focused. The prototype responds directly to the feedback the Davis students provided, like the need for extra clarity on certain key points like deadlines. It makes the Cal Grant process clearer and easier to understand for students already navigating a complex environment.
Testing with high schoolers - and really with every user interview we’ve done - we’ve learned that by sharing our prototypes with even just a few people, we’re able to uncover some basic assumptions that we can quickly iterate on in our initial designs.
Continuing on the theme of always iterating, we’ve made both significant, and small, updates to the Release 1 prototypes. These include:
- We changed our food bank prototype to call our new API, which is now pulling from an augmented food bank collection. We built on the work of existing CfA food finder applications (thank you for the data!) and augmented that dataset with additional sources. The shortcomings of our initial data coverage were kindly pointed out by CfA employee and friendly hacker Tom Dooner.
- We created an automatic update for the State holidays prototype.
- We simplified the accordion content module HTML structure to align with best practices and improve accessibility.
- We improved the step-by-step content module’s HTML structure for better structure and accessibility. One of the accessibility fixes included preventing the user from tabbing inside an unopened step item that was causing the loss of the user’s position on the page.
- We added a sentence to step 2 of the “Hire a licensed contractor for home improvements” prototype. A small and significant iteration that made it clearer what projects need to get a building permit.
On the dev/tech side, we’ve also been doing and learning a lot:
- We automated performance and accessibility checks baked into the release pipeline (something our dev team is stoked about). #37
- We open source packaged, installable, reusable, and accessible versions of a couple of our UI widgets.
- We made some really solid improvements to our translation processing. #228
- We built several new APIs (more to come on this soon). #12, #9, #17
- For example /WaterSystem identifies which water system service area contains a geographic point. This is one of the prerequisites for compiling the water quality testing data that’s tied to water system IDs.
In addition to the three new prototypes, this second release includes one new language - Chinese and our first multi-page story. These prototypes also represent the first time we’ve iterated with color.
A moment on the subject of color: It’s a constant source of conversation among the team. Everyone has ideas - much like we imagine you do. We certainly have heard from users about our black and white prototypes. “Dull” and even “depressing” has been among the feedback. Many users emphasized that California is about color.
It came up enough that we felt it was necessary to address it. It’s worth noting, though, that we did so with reservations. Simply put: Color can be a distraction, a rabbit hole sapping time and effort from the goal of providing accessible, easy to use information and services. But the feedback has been clear - and we’re committed to iterating. We hope to capture feedback from a wider pool of users with this release.
As with the first release, these prototypes are very much a collaborative effort that benefit from the work already being done at the department level to generate better and more easily accessed information for users. A huge shout out to the Caltrans team for being so willing to work with us to reimagine one of Caltrans’ most popular services. Every prototype is a great reminder to us of how incredibly important it is to work with subject matter experts early and often.
With just three weeks left to go in the Alpha sprint, we’re pushing harder than ever to realize the vision we laid out in our product framing.
Alpha is not the replacement for CA.gov. Our goal is to use the power of digital to deliver the services that any given Californian knows they need, as well as those services they might qualify for, and need, but not be aware of. See our updated Product Framing for more on this.
As with all of our work, these new prototypes are works in progress. We welcome your feedback to make them better.
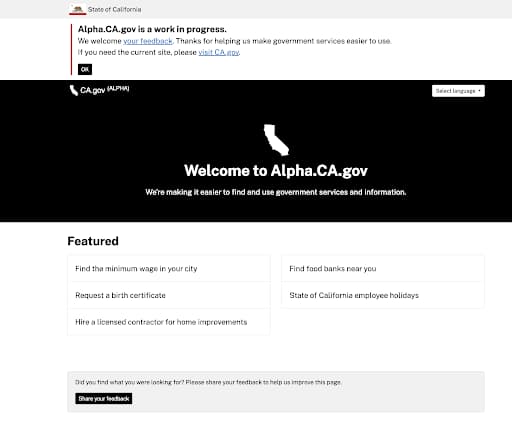
Homepage
- Baseline

Baseline for the prior release of Alpha.CA.gov homepage - Check out the iterated homepage
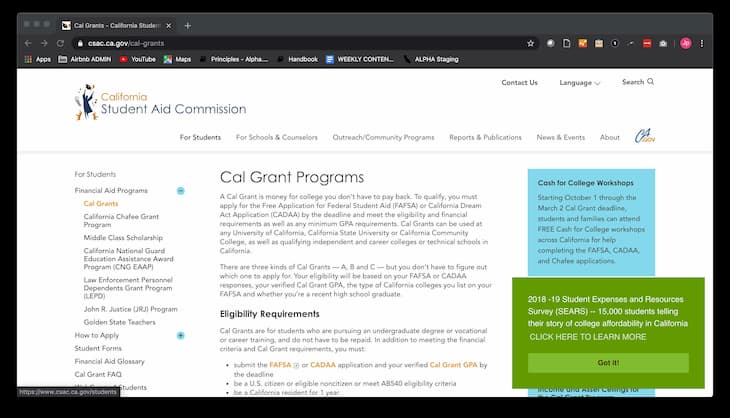
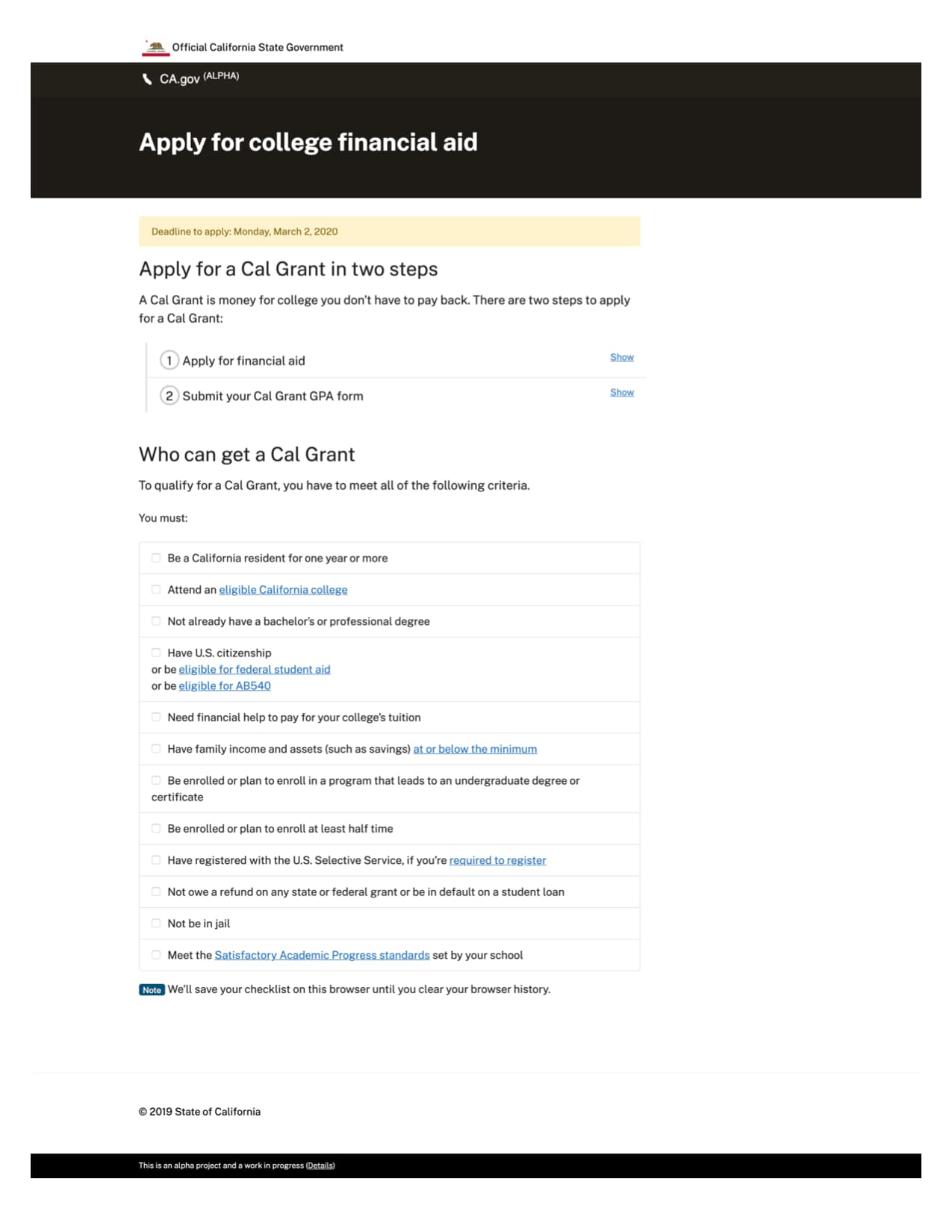
Apply for a Cal Grant
- User story: As a new student applying to college, I need to apply for a CAL GRANT, so that I can get financial aid to go to college.
- March 2 is the deadline for students to apply for a Cal Grant. We wanted to test what language resonates with students and assumed they would want less detail.
- GitHub issue
- Baseline

We tested and iterated one prototype. This was our first multi-page user story.

User feedback and takeaways included:
- If a student has already completed the FAFSA, save them from even clicking into Step 1, move them to Step 2. One senior thought she may have to apply to FAFSA again. We could clarify this.
- Help distinguish between grant, scholarship and loan, and clarify that it's from the State (yes, Cal Grant implies this) but it was clear there is A LOT of information these kids handle and they are doing this part on their own. Most parents are involved with the FAFSA but then the rest, it seems, the kids manage.
Check out the iterated “Apply for a Cal Grant”page
Apply for disability insurance benefits
- User story: As a worker, I need to know how to file for DISABILITY INSURANCE BENEFITS so that I can maintain an income while I'm out of work.
- GitHub issue
- Baseline

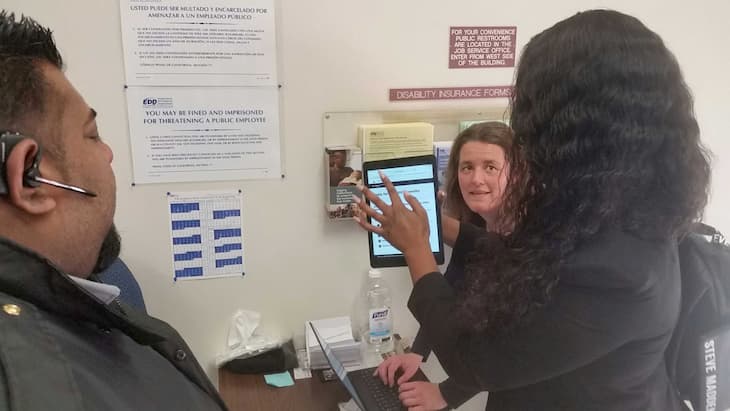
We tested and iterated two prototypes at a local EDD field office with help from our friends at the CHHS Office of Innovation:



User feedback and takeaways included:
- Wording is not clear. She prefers it to say, “Do you qualify?” because it is more focused on the goal of the tab.
- “My experience getting insurance is fine, but when trying to reach a person you have to come in-person and wait. When I had a password problem I came here to fix it. They said they fixed it and to wait 8 min. It still was not fixed. When I came back he said he couldn’t help me, but helped someone else who came later instead.”
- First bullet - “This is not in the right flow because it says it will stop then it talks about receiving it.”
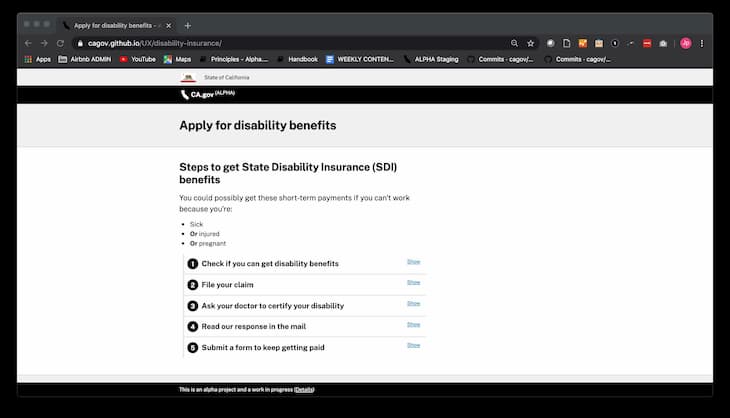
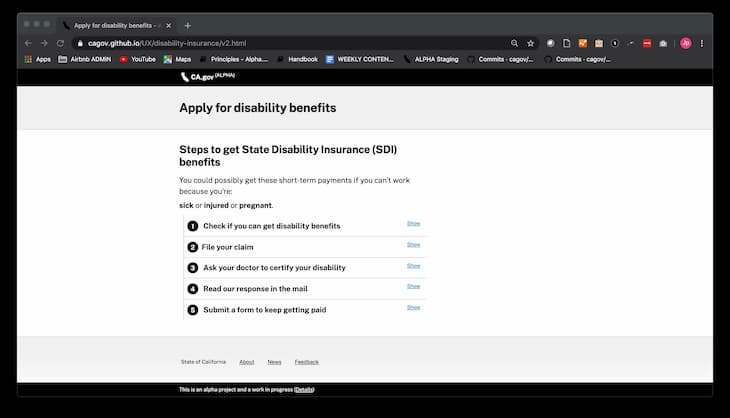
Check out the iterated “Apply for disability insurance benefits” page
Check lane closures for your trip
- User story: As a driver, I need to know the CONDITION OF THE ROADS so that I can stay safe.
- This was an interesting one. The assumption was that people get the road information they need from Google Maps or other navigation apps. But in our initial research, we found that there’s a data gap between what Google displays and real-time Caltrans road closures. We even saw some cases where people were being routed onto closed roads.

A road sign on Highway 88 referencing the fact that road closures on 88 aren't included in the information navigation apps provide currently. - We wanted to test how building an API could help the user experience by providing more accurate data that is not always reflected in their mapping app of choice. This story tests road closures and road conditions. It is not scoped to access data outside California’s border. It also tests a way to display map data in an accessible format.
- GitHub issue
- Baseline

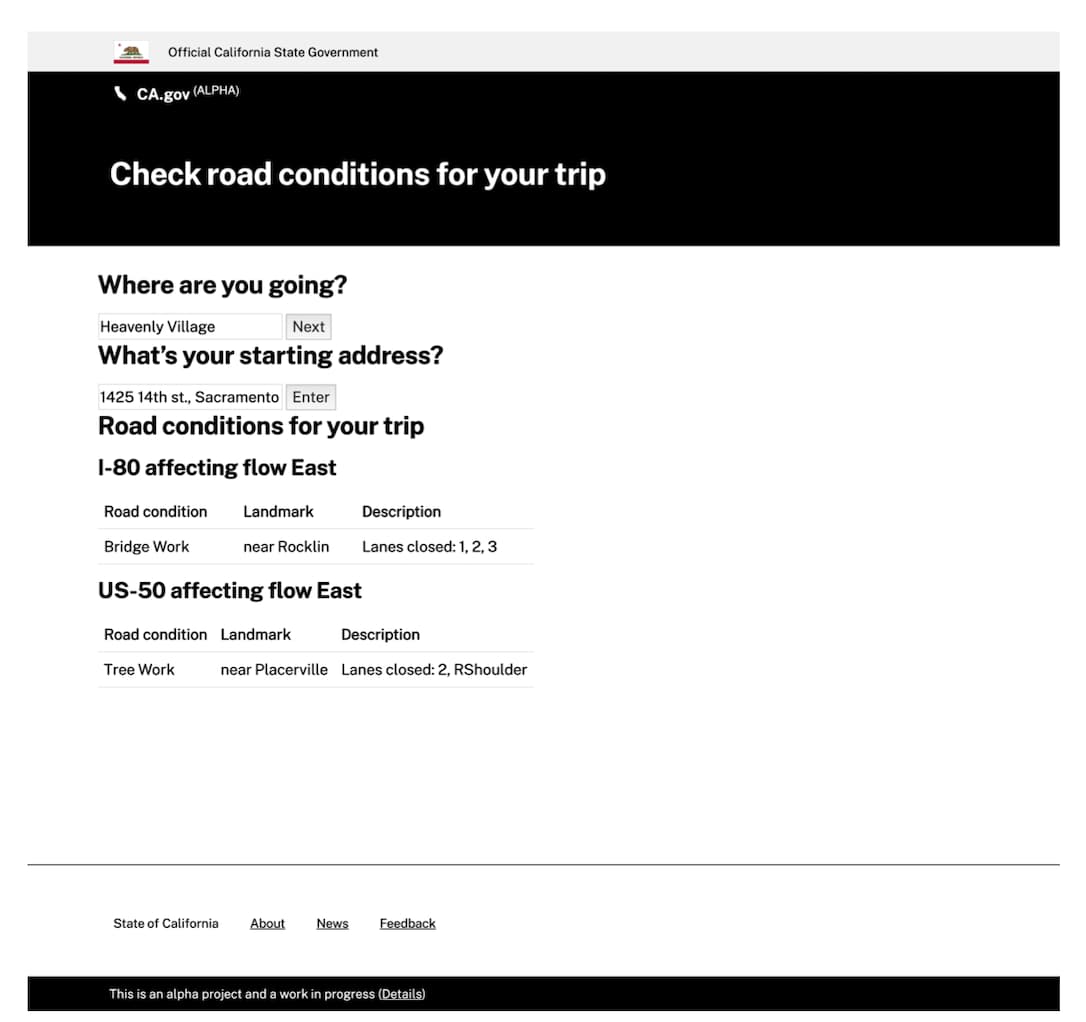
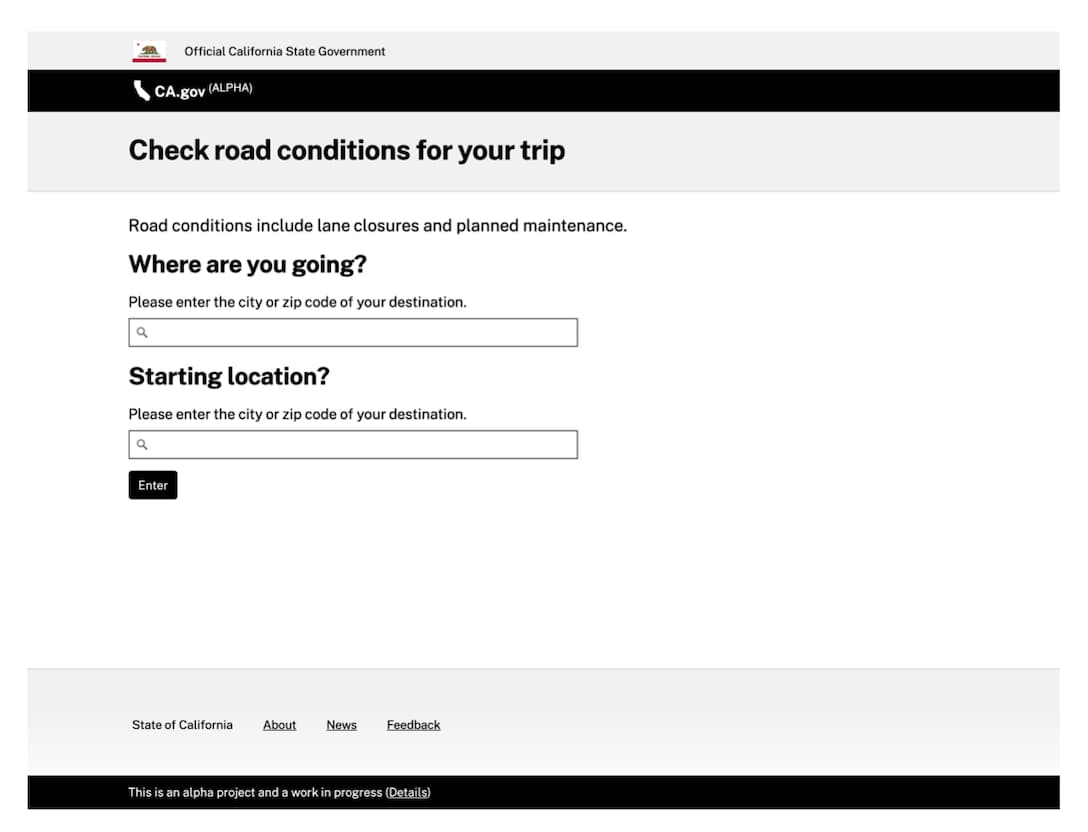
We tested and iterated two prototypes:


User feedback & takeaways included:
- Assume when you start typing, the address will appear
- Assume the "Get Alerts" interface is to "get alerts for surprises."
- Would rather see a single route.
- Want to “Open in Maps”
Check out the iterated “Check lane closures for your trip” page